VLSM
vlsm은 네트워크를 나눌 때 서로 다른 크기의 네트워크로 분할 하는 것을 의미한다.
1.1.1.0/24 네트워크를 운용할 수 있을 때, A, B, C 세 개의 네트워크로 분할하여 각각 80, 38, 50개의 호스트를 할당할 수 있도록 네트워크를 분할해야 한다면 다음과 같이 네트워크 분할을 할 수 있다.
A Net : 1.1.1.0/25 : 1.1.1.0 ~ 1.1.1.127
B Net : 1.1.1.128/26 : 1.1.1.128 ~ 1.1.1.191
C Net : 1.1.1.192/26 : 1.1.1.192 ~ 1.1.1.255
NAT
실제 구현이나 역할은 약간씩 다르나, NAT, PAT, masquerading으로 불리던 여러 기술이 NAT라고 쓰인다.
본래는 IP를 숨기기 위한 기술이었으나 현재는 공인 IP의 부족을 해결하는 것이 주된 기능이다.
부가적으로 외부 침입에 대해 접근을 허용하지 않으므로 현재는 방화벽의 일부로 인정된다.
사설 IP와 공인 IP 1:1, 1:N 모두 가능하지만 1:1 구현은 현재 쓰이지 않는다.
NAT의 기능을 하는 기기들은 모두 공유기라고 부른다.
NAT통신을 하는 네트워크에서 실제 IP를 사용하게 될 경우, 패킷이 그 통신망 내부에서 돌기 때문에 외부에 있는 그 실제 IP 주소로 통신을 하지 못한다.

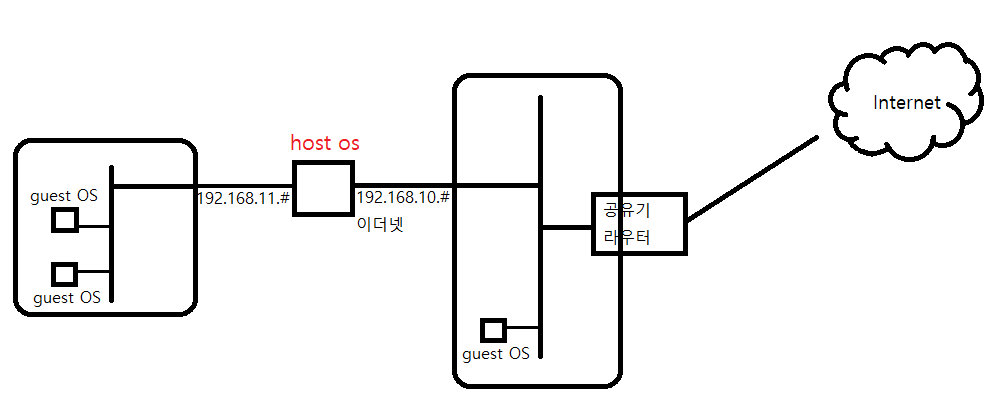
그림상 호스트 OS의 왼쪽으로는 192.168.11.0/24 의 네트워크 대역이 할당되어 있고 오른쪽으로는 192.168.10.0/24 의 네트워크 대역이 할당되어 있다. 왼쪽의 게스트 OS들은 NAT통신으로 '게스트 OS - 호스트 OS - 공유기 - 인터넷'의 경로로 연결되지만 오른쪽의 게스트 OS는 브릿지 통신으로 호스트 OS와 동등한 레벨로 공유기에 접근하여 '게스트 OS - 공유기 - 인터넷'의 경로로 연결된다.
호스트 OS의 오른쪽으로는 192.168.10.0/24 의 네트워크 대역이 할당되어 있지만 공유기를 거쳐 외부 인터넷으로 패킷을 보내면 외부 인터넷은 그 패킷을 공유기의 실제 IP주소가 보낸 것으로 인식한다.
HTML (Hyper Text Markup Language)
하이퍼 텍스트 : 웹페이지안에 링크를 포함시켜 다른 웹페이지나 웹사이트로 이동할 수 있게 해주는 것이다.
마크업 : 웹페이지가 표시되는 방식을 지시하는 것으로 한쌍의 태그들을 통해 내용을 표시한다.
● HTML 구성요소
1. 텍스트 : 웹페이지에서 보게되는 본문 내용이다.
2. 태그 : 텍스트의 표시 방식을 지시하는 것으로 속성과 값으로 구성된다.
태그를 한번 열면 반드시 닫아줘야 하고 내부에 위치한 태그를 먼저 닫아야 한다.
- 속성 : 태그의 구체적인 기능을 지정한다.
- 값 : 속성이 표현되는 것을 지정한다.
3. 스크립트 : 웹페이지에 복잡한 일을 수행하거나 동적인 페이지를 만들 때 사용한다.
● HTML 태그
1. 기본 태그
- <html>, </html> : html 문서의 시작과 끝을 알린다.
- <head>, </head> : html 문서 외형에는 영향이 없으나 선언부의 역할을 한다.
<meta http-equiv="content-type" content="text/html; charset=utf-8"> 모든 페이지에 들어가는게 좋 다. 미지정 시 글자가 깨져서 나올 수 있다.
- <title>, </title> : 헤더에 위치하며 브라우저의 제목표시줄에 나타낼 내용을 적는다.
- <body>, </body> : 웹페이지의 본문을 정의한다.
2. 글자 관련 태그
2-1) 글자 크기 지정
- <font size="#">,</font> : #부분에 1~7까지의 숫자를 넣어 글자 크기를 설정한다.
- <h#>,</h#> : #부분에 1~6까지의 숫자를 넣어 글자의 크기를 설정한다.
- <small>,</small>
혹은 <big>,</big> : 글자가 일정 크기로 작아지거나 커진다.
2-2) 글자 색깔 지정
- 본문 글자색 일괄 지정: < body text="영어 색상 이름" 또는 "#색상 코드" >, </body>
- 원하는 부분 글자색 지정: < font color="영어 색상 이름" 또는 "#색상 코드" >, </font>
- 글꼴 지정: < font face="글꼴 이름" >, </font> 기본 글꼴 이름으로 궁서, 굴림, 돋음, 바탕 등이 가능하다.
- 글자 장식
① <b>, </b> : 글자를 굵게 표시한다.
② <i>, </i> : 글자를 이탤릭체로 표시한다.(기울임)
③ <small>, </small> : 글자 크기를 한단계 작게 설정한다.
④ <big>, </big> : 글자 크기를 한단계 크게 설정한다.
⑤ <s>, </s> : 글자 중앙에 줄을 표시한다.
⑥ <u>, </u> : 글자에 밑줄을 표시한다.
- 예약 문자
① < : < 기호를 표시한다.
② > : > 기호를 표시한다.
③ " : " 기호를 표시한다.
④ : 빈칸을 표시한다.
⑤ & : & 기호를 표시한다.
3. 문단 모양 꾸미기
3-1) 줄바꿈 태그
- <br> : 줄을 바꿀 때 사용하는 태그로 1회성 태그이다. 여러번 사용하면 많은 줄이 띄어진다
3-2) 문단 정렬 태그
- < p align="속성" >, </p>: 단락을 구분해 주는 태그로 한 줄을 띄어 표기하는 효과다.
속성: left : 왼쪽 정렬(기본값), center : 가운데 정렬, right : 오른쪽 정렬
3-3) 수평선 삽입 태그
<hr>: 웹 페이지에 수평선을 표시하는 태그다.
-속성
① align : 수평선의 정렬 위치를 지정한다. 속성값 : left, center, right (기본값은 가운데 정렬이다.)
② width : 수평선의 넓이를 지정한다. 속성값 : 백분율(상대적 넓이) 또는 픽셀값(절대적 넓이)으로 설정한다.
③ size : 수평선의 높이를 지정한다.
④ color : 수평선의 색상을 지정한다. (익스플로러에서만 지원한다.)
⑤ noshade : 그림자 없이 평면으로 수평선 표시한다.
4.테이블 만들기
4-1) 테이블 작성 태그
- <table>, </table>: 테이블의 법위를 지정한다.
이 태그에 속성을 주면 해당하는 열의 모든 셀에 영향을 준다.
- <tr>, </tr> : 테이블의 행이다. 이게 늘어나면 세로줄의 개수가 늘어난다.
이 태그에 속성을 주면 해당하는 열의 모든 셀에 영향을 준다.
- <td>, </td> : 테이블의 열이다. 이게 늘어나면 가로줄의 개수가 늘어난다.
이 태그에 속성을 주면 해당 셀에만 영향을 준다.
4-2) 속성
- <table> 태그 속성 <table 속성1=“속성값1" 속성2=“속성값2">
① align : 테이블 전체의 위치를 지정한다.(기본값 = left) 값 : left, center, right
② background : 테이블 배경화면으로 사용할 이미지 주소를 지정한다.
③ bgcolor : 테이블 배경색을 지정한다. 값 : RGB 코드 또는 영어 색이름
④ border : 테이블 테두리의 두께를 지정한다.(기본값 = 0)
⑤ bordercolor : 테이블 테두리 색을 지정한다.
⑥ cellpadding : 셀과 셀 내에 입력되는 데이터 사이의 간격을 지정한다.(기본값 = 1)
⑦ cellspacing : 테이블 내의 각 셀 사이의 간격을 지정한다.(기본값 = 2)
⑧ width : 페이블의 넓이를 지정한다.
⑨ height : 테이블의 높이를 지정한다.
- <tr> 태그 속성
① valign : 셀 안에있는 데이터의 세로 위치를 지정한다. (기본값 = middle) 값: top, middle, bottom
기타 속성 : align, bgcolor, bordercolor,
- <td> 태그 속성
① rowspan : 현재 셀과 다른 행의 셀을 병합한다.
② colspan : 현재 셀과 다른 열의 셀을 병합한다.
5.하이퍼 링크
- 텍스트나 이미지를 클릭하면 지정한 파일이나 주소로 이동한다. 페이지 이동시에는 반드시 디렉토리명을 기술한다.
< a href="파일 or 주소" > 텍스트 혹은 < img src="이미지 파일" ></a>
예) < a href="../hlink2.html" > 클릭 시 상위 디렉토리로 페이지 이동합니다 </a>
-링크 색상
< body link="색상" vlink="색상" alink="색상" >
link : 기본 색상을 나타낸다.
vlink : 방문 기록이 있는 사이트일 때 색상을 나타낸다.
alink : 마우스 클릭했을 때의 색상을 나타낸다.